Источник вдохновения
Я считаю, что внезапно стать успешным колористом или дизайнером по цвету – невозможно. Но можно понемногу приучить глаза и голову видеть и воспринимать цвет, сочетания цветов, замечать оттенки. Именно таким источником вдохновения является бесплатный онлайн ресурс IN COLOR BALANCE ( https://color.romanuke.com/ ). Здесь создана отменная коллекция невероятно красивых фото . К каждой фотографии добавлена подборка цветов, составляющих цветовую композицию.
Можно бесконечно наслаждаться виртуозной работой авторов проекта над созданием цветовых сочетаний, подсказанных природой
Обращаю внимание, что это не просто компьютерный подбор цветов, а собранная вручную палитра на основе природной гаммы. На этом же сайте можно заказать печатные версии цветовых схем в отличном качестве
Избегайте чистых цветов
«Чистые» оттенки — это те, которые расположены точно под 60°, 120°, 180°, 240°, 300° и 360°/0° на цветовом круге:
Давайте разберем пример, чтобы научиться определять “чистый” цвет. В HSV/HSB значение оттенка (hue) этого ярко-синего ⬤. равно 180°, значение насыщенности (saturation) — 67%, а значение яркости — 91%. Вы также можете проверить значения RGB: если хотя бы два значения совпадают, цвет — «чистый». Например, наш ⬤. — это rgb (77, 232, 232).
Чтобы ваши цвета выглядели более естественными и приятными для глаз читателей, вы можете либо уменьшить насыщенность чистых цветов, либо сделать их темнее. Если вы хотите получить яркие, насыщенные цвета, полагайтесь на смешанные цвета на расстоянии не менее 5-10° от чистых цветов.
На изображении выше красный, оранжевый, синий и зеленый имеют одинаковую насыщенность и яркость. Единственная разница — оттенок! Красный ⬤ (0°), синий ⬤ (240°) и зеленый ⬤ (120°) выглядят более красочно, чем оранжевый ⬤ (40°), светло-синий ⬤ (211°) и ярко-сине-зеленый ⬤ (170°). Почему бы тоже не выбрать их, ведь всем хочется яркой, красочной визуализации? Давайте разбираться.
ColorGrab — приложение для идентификации цвета по фото
Для владельцев смартфонов на базе Андроид существует приложение Color Grab.
Как с ним работать, чтобы определить цвет по фотографии в режиме онлайн:
- Запустите программу. Наведите фотокамеру на нужный объект.
- Приложение немедленно выведет информацию об обнаруженном цвете: координаты HSV, RGB, название. Сохраните его в библиотеке.
- После этого цвет можно экспортировать в графический редактор, разослать в виде текстового файла по почте или в соцсетях, отправить в Dropbox, поставить на рабочий стол.
Colorgrab будет хорошим помощником не только для профессионалов. Любой пользователь сможет узнать точный код цвета и проверить, не обманывают ли его глаза.
Коллекция цветов в Colorgrab
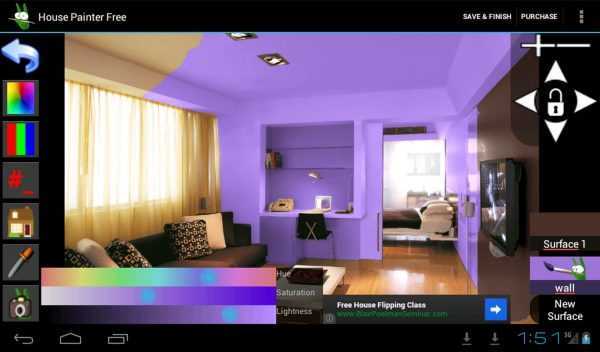
House Painter Free
Загружая фотографии, человек раскрашивает их пальцами как настоящие картинки. Приложение разработали в Новой Зеландии для дизайнеров интерьера. Профессиональный уровень довольно реалистичен. Софт позволяет использовать богатую гамму — от угольно-черной до белоснежной.
Оттенки меняются мгновенно, не заставляя долго ждать, и не перекрашивая. Клиент может выбрать из 16 миллионов оттенков. Приложение позволяет управлять фотоснимками. Использовать просто — камеру телефона наводят на нужный участок и смотрят изменение комнаты в реальном времени.

Разработка дизайна интерьера в программе House Painter Free
Ссылка на приложение для Android
Paint Tester
Цветовой тестер — простая, доступная программа, которая позволит пользователю легко «примерить» колористическую гамму и выбрать подходящее оформление. Как работать с приложением:
- Фотографируют под нужным углом комнату или ее часть.
- Устанавливают программу, открывают и заливают фото.
- Экспериментируют с оттенками. Сначала выбирают любой цвет, например, светло-голубой.
- Используют инструмент на выбор — «кисть» или «заливка». С помощью кисти можно точечно украсить комнату и детали. Второй вариант позволяет закрасить целиком элементы одинаковой фактуры и размеров.
Использование цветового тестера для Андроид Paint Tester
Попробовав один цвет, выбирают другой. Переход осуществляется в два клика. Для удаления части закрашенной области используют тонкий инструмент «клейкую ленту» и ластик, стирающий зарисовки с больших участков.
ВАЖНО! Опции приложения позволяют изменить яркость, которая влияет на цветовую гамму
ColorScheme.Ru
Colorscheme.ru – это сервис, который дает пользователям возможность не только подобрать гармоничные цвета и оттенки, используя цветовой круг, но и познакомиться с цветовой теорией. На сайте вы найдете множество интересных статей из книги Иоханнеса Иттена “Искусство Цвета”. Рекомендую обязательно их прочитать. В них содержится базовая информация о цвете.
Помимо прочего, сервис обладает дополнительным функционалом, который может пригодиться веб разработчикам. Для них доступны специальные ключевые слова, которые можно применять для обозначения того или иного цвета при программировании на HTML, CSS, JavaScript, Flash, и др.
Из интересных функций я бы еще выделил симуляцию зрения с различными дефектами: протанопия, дейтеранопия, полный дальтонизм и др.
Roomstyler
Создатели приложения называют его “соцсетью для дизайнеров”, но непрофессионалы в нем тоже найдут немало полезного и интересного. Прежде чем браться за 3D-визуализацию проекта стоит посмотреть пошаговые уроки по интерьерному дизайну, собрать свой мудборд и поделиться им с друзьями. Как и в любой соцсети, здесь можно познакомиться с творчеством коллег, оставить комментарии, принять участие в конкурсах и узнать о последних новинках в мире интерьерного дизайна. Благодаря API конструктору приложение просто установить на персональном сайте для удобства пользователей.
Плюсы:
– огромный каталог готовых решений для ремонта,
– более 120000 предметов мебели и декора известных брендов с адресами магазинов,
– детальная настройка освещения,
– расчет сметы.
Минусы:
– необходима процедура регистрации или вход через соцсети,
– интерфейс на английском языке,
– есть платные функции.
Где скачать: бесплатно в iTunes
Итак, всё вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придётся кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведённые здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь в конечном счёте решающим фактором будет читаемость текста на веб-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Рис. G.: не всякая комбинация годится в дело
HueSnap

HueSnap всегда готов помочь во время прилива вдохновения. Будь-то декор гостиничного номера, или свет фонарей в парке, которые подарили вам вдохновение для идеальной цветовой палитры вашего следующего сайта. Просто сделайте фотографию и используйте HueSnap, что бы превратить её в палитру.
Приложение так же адаптировано для мобильного использования, вы легко можете сохранять и делиться своими палитрами с другими. Оно содержит в себе множество полезных функций, которые помогут модифицировать вашу палитру благодаря таким опциям, как выбор комплиментарных или дополняющих цветов.
Цвет в интерьере
Цветовой круг
Я сразу покажу как можно использовать цветовой круг на практике, а вся теория уже дальше.
Возьмём реальный пример небанального интерьера с явными синими акцентами:
Из базовых использованы белый, серый, чёрный, несколько оттенков коричневого дерева. Как акцентный выбран грязно-синий. Выглядит круто.
Проверяем на соответствие теории (поменял структуру и теперь она дальше). Раскладываем интерьер на цветовую схему и подбираем сочетания для синего двумя способами. По комплиментарным для двух и трёх цветных комбинаций (ссылка на сервис и пояснения в следующем пункте).
Как видим, именно грязно синий идёт как идеальный акцентный для такого количества дерева и тёплого (из-за цветовой температуры ламп) серого. Но может быть это просто совпадение и другие тона тоже смотрелись бы неплохо?
Давайте экспериментировать с диваном и стеной.
Всё не то.
Изначальный вариант с синим круче всего. А что если вообще не делать акценты, а взять из базовых, например серый и чёрный:
Получается очень даже неплохо, хотя кто-то может сказать, что скучновато. Это наглядная иллюстрация, что базовые цвета прекрасно сочетаются в интерьере без риска.
Больше фото этой квартиры в материале про современный дизайн интерьера.
Таблица сочетания цветов в интерьере
Никакой магической таблицы на самом деле не существует — все они просто кусок частных случаев. Зато есть простые правила по которым сочетать можно какие угодно цвета и нагенерировать таких таблиц можно бесконечное количество.
Есть 3 параметра:
- Сам цвет он же тон. Получается смешением 3 основных — красного, зеленого и синего.
- Светимость (для упрощения называют яркостью) — количество примеси белого и чёрного к тону. В геометрическом выражение расстояние до центра круга.
- Насыщенность — количество серого.
На практике для интерьера всё сложнее т.к. не все цвета вообще подходят + нужно учитывать их долю в интерьере + всё что принесут любые другие предметы.
Самые проницательные мгновенно поймут, что при таком количестве способов, сочетать можно любые тона играя количество белого, серого и чёрного в смеси.
Важно!
Сочетаться должны ВСЕ предметы в помещении, а не только яркие. Поэтому и тяжело сделать стильный интерьер со слишком яркими оттенками или чистыми цветами — они не будут сочетаться с полом, плинтусами, дверьми и т.д. которые обычно имеют натуральные древесные оттенки с низкой светимостью и насыщенностью.
И поэтому же пастельные всегда хорошо вписываются.
Поэтому так хорош скандинавский стиль. Пастельная цветовая гамма делает его простым в реализации — все правила уже заложены в сам стиль интерьера.
В интерьере кухни в скандинавском стиле, например, вообще нет ярких пятнет. Используется цветовая гамма низкой насыщенности, что исключает перекосы и серьёзные ошибки.
Таблицы сочетания цветов в интерьере
Самому подбирать сочетание цветов в интерьере, может, и интересно, но по незнанию можно допустить ошибки. Для простоты созданы таблицы, которые упрощают создание интерьера. Особенно, если знать как ими пользоваться.
Таблица сочетания цветов в интерьере — несколько вариантов
В цветовых таблицах сочетание цветов в интерьере дано в количестве пяти-шести оттенков. Использовать их надо памятуя правило. Первый оттенок — это основной цвет, второй и третий — дополнительные, остальные — акцентные. Вот так и распределяете цвета.
В подобных таблицах ищите на первой позиции оттенок, который вы хотите сделать преобладающим. Постаравшись, можно найти от трех и более вариантов. Ведь есть таблицы, которые составлены по контрастному, комплиментарному и т.д. принципам. Так что вариантов немало. Например, в приведенном выше куске таблиц (на самом деле таких листов очень и очень много) для ярко-синего есть две комбинации: 127 и 135. На других листах их будет еще больше. Из найденных вариантов выбираете то сочетание цветов в интерьере, которое вам больше импонирует.
Таблицы гармоничных сочетаний цветов в интерьере могут быть представлены в таком виде
Есть таблицы, которые имеют другой вид: у них доминирующий оттенок расположен перпендикулярно дополнительным и акцентным. Правила пользования таблицами сочетающихся цветов от этого не меняются. Только основной цвет выделен, благодаря чему чуть проще ориентироваться.
Инструменты создания палитр онлайн
Сравним, как они создадут палитру простого по цветам интерьера московской квартиры в 60 м2.
У Photocopa не получилось создать ни одной готовой к употреблению палитры: она отказалась от контрастов и предложила наборы родственных оттенков, из которых можно составить свою палитру. Что приятно, размеры ячеек палитры можно менять.
У Kuler с автоматизмом все оказалось намного лучше: он сразу сформировал набор готовых палитр, из которых нам больше понравилась «приглушенная». Правда, и ее можно было бы улучшить: выбрать на роль самого светлого чисто белый цвет, а желтый оттенок сделать чуть менее грязным. Кстати, инструмент выбора цвета тут несколько удобнее, чем в Photocopa.
Real Colors
Программа разработана для художников и дизайнеров. Благодаря софту специалисты находят новые решения, получают интересные идеи, делают красочные яркие фотографии. Реальные оттенки, которыми пользуются свыше 400 000 жителей по всему миру, считаются генераторами цветовой палитры. Возможности и особенности разработки:
- легкая редакция цветовой схемы,
- автоматическое создание гармоничных решений из фотоснимков с применением уникального алгоритма программы,
- изучение творческих работ других специалистов, комментирование,
- публикация созданных любимых палитр в фиде.
Приложение скачивается бесплатно, но в таком режиме предоставляется только основной функционал. Если пользователю понадобятся расширенные возможности, то стоит приобрести версию PRO. Ссылка на Android и iPhone
Разработка применяется не только для создания интерьера, но и веб-оформления, одежды. Пользоваться софтом просто — сначала открывают его, потом выбирают одно из двух действий — загрузка фотографии из галереи телефона или снимок при помощи камеры.
Даже неопытный в сфере создания дизайна человек может превратить квартиру или комнату в настоящий изыск. Для этого необходимо скачать любое приложение из представленных выше, загрузить фотографию и экспериментировать с цветами. Если встретится фисташковый, мятный оттенок или ранее невиданный, то стоит его запечатлеть. Программа отыщет соответствие в каталоге, предоставит код, по которому находят похожую расцветку у другой марки, и подберет удачную композицию.
ColorScheme.Ru
Colorscheme.ru – это сервис, который дает пользователям возможность не только подобрать гармоничные цвета и оттенки, используя цветовой круг, но и познакомиться с цветовой теорией. На сайте вы найдете множество интересных статей из книги Иоханнеса Иттена “Искусство Цвета”. Рекомендую обязательно их прочитать. В них содержится базовая информация о цвете.
Помимо прочего, сервис обладает дополнительным функционалом, который может пригодиться веб разработчикам. Для них доступны специальные ключевые слова, которые можно применять для обозначения того или иного цвета при программировании на HTML, CSS, JavaScript, Flash, и др.
Из интересных функций я бы еще выделил симуляцию зрения с различными дефектами: протанопия, дейтеранопия, полный дальтонизм и др.
Делаем палитру доступной
В настоящее время нарушения цветового восприятия куда более распространены, чем мы предполагаем. Около 285 млн человек в мире испытывают проблемы со зрением. Всегда нужно проверять, доступна ли выбранная вами цветовая гамма таким пользователям.
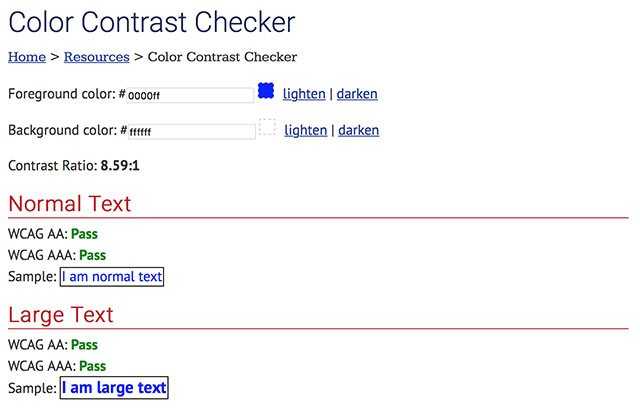
WebAIM Color Contrast Checker
Одни тона прекрасно сочетаются друг с другом, другие же – совсем наоборот. Огромное количество проектов не проходят тест А/А, и это факт
Очень важно проверять визуальное оформление интерфейса и контрастность тонов, особенно если на странице много текста. Для этих целей используйте WebAIM Color Contrast Checker при подборе цветов сайта

WebAIM Color Contrast Checker – веб-инструмент, с помощью которого проверяются цветовые коды в шестнадцатеричных значениях.
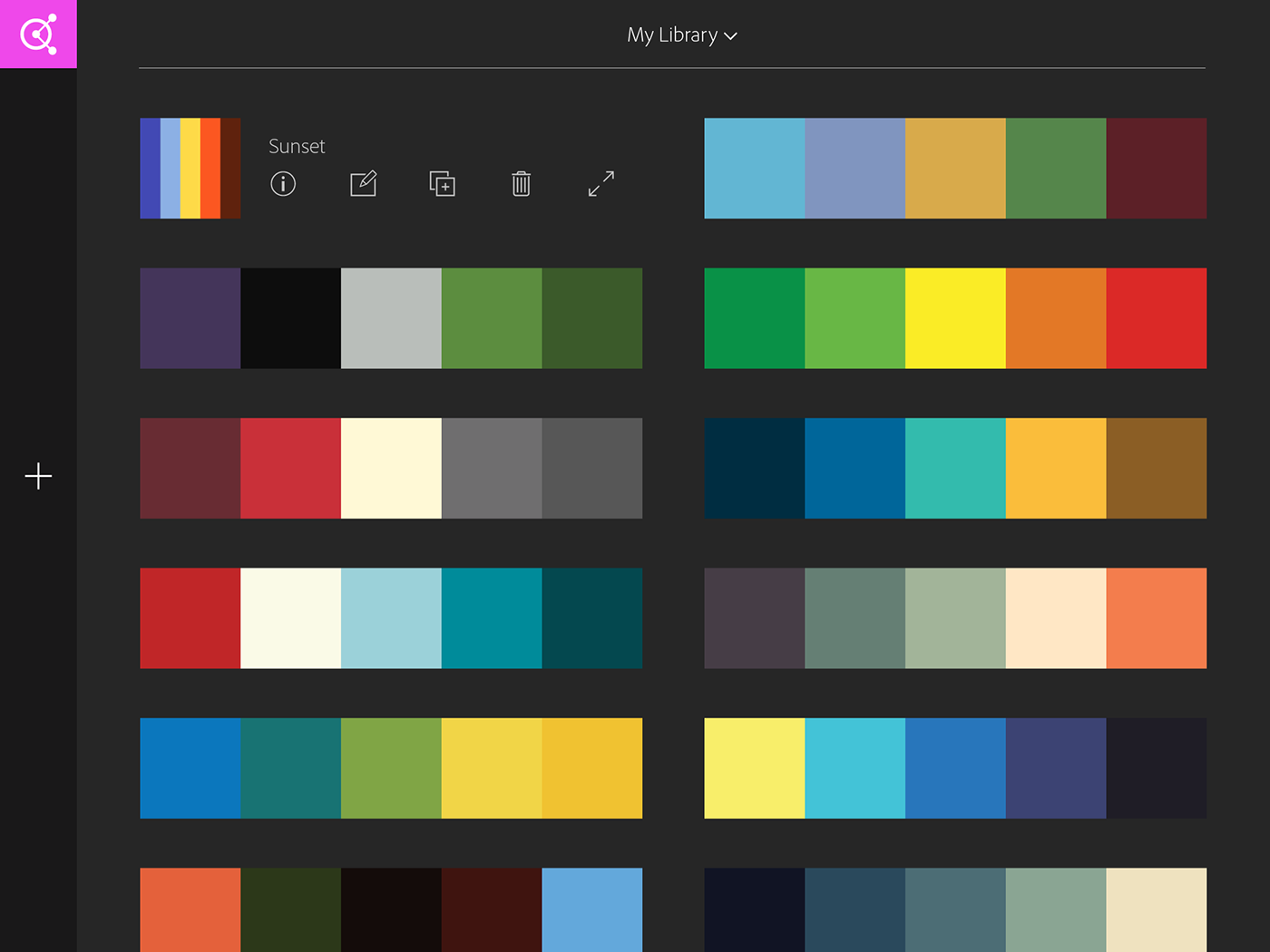
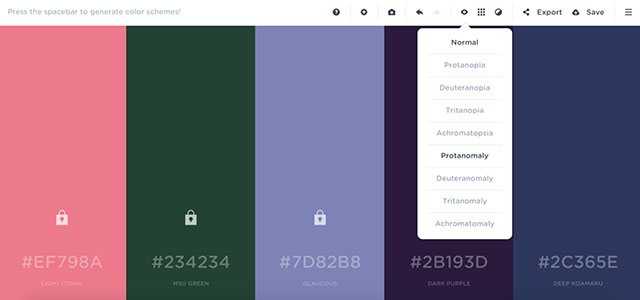
Coolors
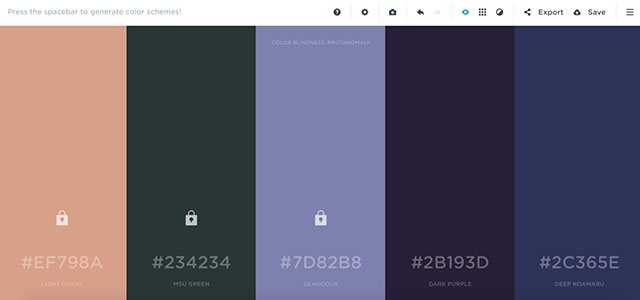
О данном сервисе мы уже упоминали выше. Кроме всего прочего Coolors также поможет вам проверить придуманную палитру на цветовую слепоту.

Тип цветовой слепоты в схеме
Вместо режима «Обычный» выберите тот тип проблемы со зрением, который вы желаете сымитировать. В результате поймете, как именно человек, неспособный различать определенные цвета, увидит ваш дизайн.

Так человек с протаномалией видит палитру
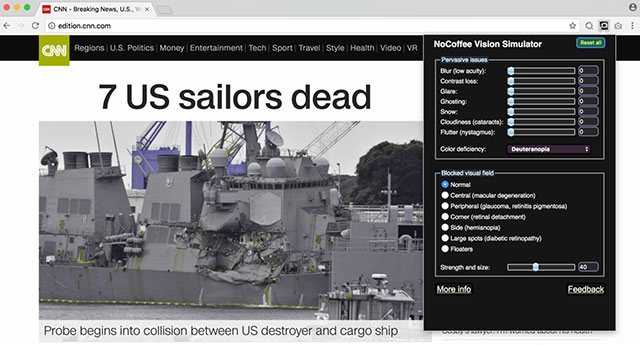
NoCoffee Vision Simulator для Chrome
С помощью сайта NoCoffee Vision Simulator сможете просмотреть, как люди с цветовой слепотой или слабым зрением будут воспринимать определенные веб-страницы. Например, указав параметр «Ахроматопсия» в секции «Color Deficiency», вы увидите веб-страницу в сером цвете.

Так выглядит проект CNN для человека с дейтеранопией
Заключение
Все сервисы подбора цвета для сайтов и UX-дизайна, упомянутые в статье, определенно помогут вам в поисках интересной и эффективной гаммы. Но помните: лучший способ научиться создавать удивительные палитры – много практиковаться и экспериментировать.
Подбор палитр легко и быстро: обзор программ для работы с цветом
Совсем недавно я опубликовала статью о правилах гармоничного сочетания цветов, и сегодня в продолжение этой темы пишу небольшой обзор программ для работы с цветом.
Работа с цветом, подбор цветовых сочетаний — порой, сложный и трудоемкий процесс. Если в далекие средние века великие живописцы пытались найти идеальные цветовые палитры, то сейчас не только люди творческих профессий задумываются о цветовых сочетаниях и ищут цветовую гармонию.
Хотите сделать ремонт в квартире и обновить интерьер? Создаете украшение своими руками? Шьете одежду? Хотите сменить свой имидж? Надо подобрать текстиль в комнату? Задумали витражную роспись? Все это требует красивого и гармоничного цветового решения.
Сегодня разработано много инструментов для подбора сочетающихся цветов. Существует много программ для работы цвета. С помощью этих программ, вы легко можете подобрать красивые цветовые сочетания. По принципу работы, программы можно разделить на программы:
— с цветовым кругом;
— подбор цвета ползунком;
— цветовой палитрой.
Интерфейс программ в большинстве своем интуитивно понятен. Использовать программы очень просто и наглядно можно увидеть результат. В основном, такие программы разработаны для веб-мастеров, но из-за простаты в использовании, данными программами могут пользоваться, как специалисты, так и на любители создавать шедевры своими руками.
1. ADOBE KULER
Adobe Kuler — одина из самых известных программ для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.
Основная работа происходит в цветовом круге. Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Вы можете загрузить свое изображение, и программа выведет вам цветовую палитру данной картинки
2. COLORSCHEME
ColorScheme — ещё один интересная программа для подбора цветов и составления, цветовых тем. Основная работа также проводится в цветовом круге. Выбрав один цвет, вы можете получить шесть вариантов гармоничных сочетаний с этим цветом: моно, контраст, триада, тетрада, аналогия и аналогия с акцентом. Получившуюся цветовую тему можно отрегулировать по яркости, насыщенности, контрастности, свету, тени и другим параметрам.
Вот несколько примеров с синим цветом:
моно
контраст
триада
Помимо цветового круга, в программе много материалов по теории цвета, конвертер цветов из одной цветовой модели в другую, и даже уникальный справочник, в котором есть названия около тысячи оттенков.
3. COLRD
ColRD — яркая и сочная программа для работы с цветом. Здесь вы найдёте огромную библиотеку цветов и оттенков, палитр, градиентов, принтов. Это неиссякаемый источник вдохновения, который создаёт настоящий праздник для цветового восприятия.
Вы можете перейти во вкладку Create и создать собственный цвет, палитру или градиент, меняя значения RGB и HSL. Или же, загрузив готовое изображение, разбить его на цвета и оттенки, а впоследствии использовать их при создании нужной цветовой схемы.
4. PICTACULOUS
Pictaculous — программа, позволяющий загрузить изображение и получить его цветовую схему. Несмотря на простоту использования, работать в Pictaculous очень удобно, так как он совместим с другими цветовыми программами, например, Kuler, которую мы рассмотрели выше.
Pictaculous очень удобная, простая в использовании программа.
Удачи всем! творите и наслаждайтесь жизнью во всем ее цвете!
Сайты-цветогенераторы
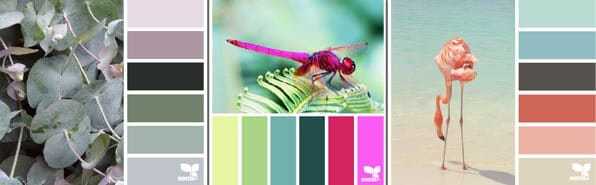
1. Design Seeds
Хозяйка этого прекрасного сайта Jessica, собирает гармоничные цветовые сочетания, иллюстрированные фотографией с этими цветами. 
И настолько тонкие и “вкусные” эти оттенки, настолько разные, что воображение сразу подстегивается эмоциями, рожденными цветом. Хочется творить свои картины, используя эту цветовую подсказку.
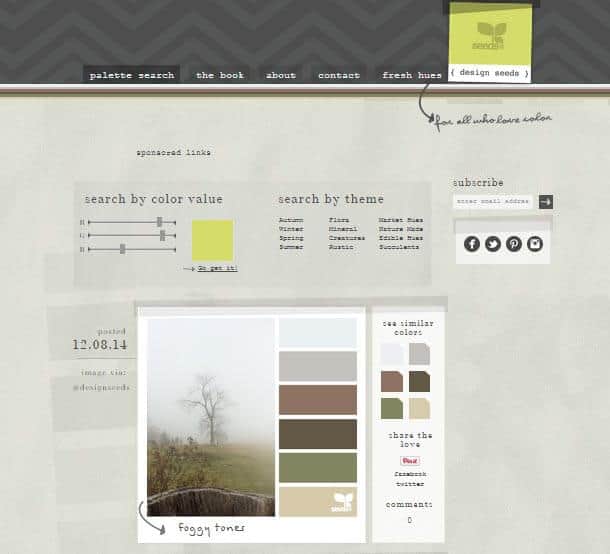
Сайт Design Seeds имеет удобный поиск по цветовым оттенкам и по сюжетам.
Зима, весна, минералы, суккуленты, флора и фауна..
Вот так выглядит страничка поиска, всё интуитивно понятно.
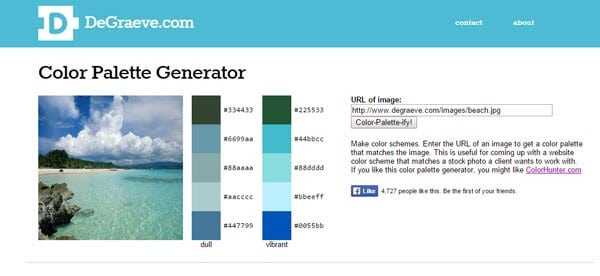
2. DeGraeve
 Хороший Генератор, позволяющий составить цветовую палитру любой фотографии из Интернет. Для этого достаточно вставить url адрес фото и нажать кнопку “Color-Palette-ify!”
Хороший Генератор, позволяющий составить цветовую палитру любой фотографии из Интернет. Для этого достаточно вставить url адрес фото и нажать кнопку “Color-Palette-ify!”
Генератор составляет две цветовых шкалы – основные натуральные цвета фото и их более насыщенные аналоги.
Минус данного генератора, что не всякий пользователь знает, как найти адрес url…
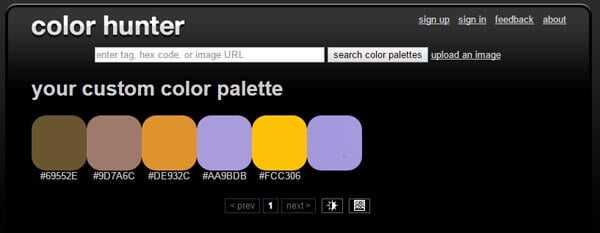
Больше полезных материалов: John Lovett: цветовой акцент через контраст.


Минус здесь в том, что не видно исходного фото.
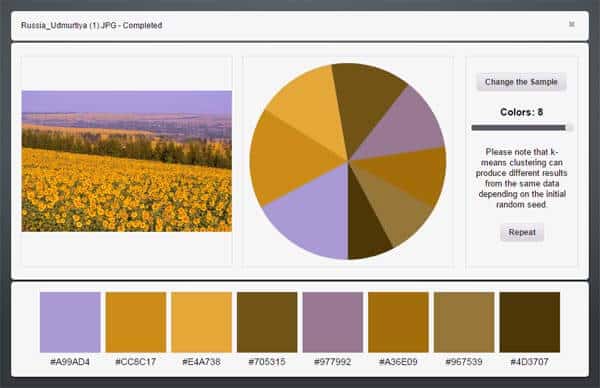
4.Palette Generator

Жмем на кнопку “Select Image” и выбираем фото на своем компьютере. Загружаем и получаем вот такую схему, где можно выбрать количество оттенков. Максимальное их количество – 8.
Уже удобней, правда? И цвета более натуральные и гармоничные.
Читать в контексте: Как изменить серые краски фотографий на яркие!
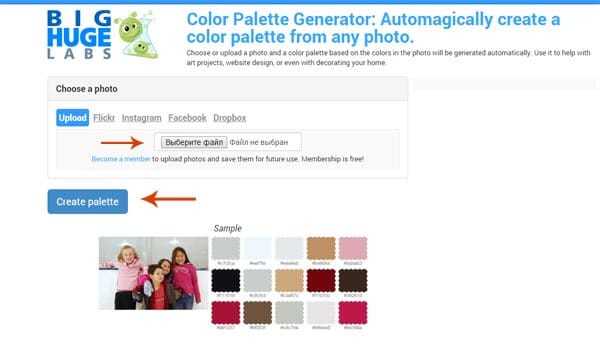
5.Big Huge Labs
 Выбираем файл на компьютере и жмем “Create palette”.
Выбираем файл на компьютере и жмем “Create palette”.
Получаем вот такую схему с пятнадцатью оттенками:

Хорошая игрушка, не правда ли?
Если вы еще плохо понимаете цвет, то вполне можно использовать для подбора оттенка для картины. В отделенном от пейзажа виде он более понятен.
Но являются ли данные цвета гармоничными?
Как подобрать гармоничные цветовые сочетания?
На эти вопросы дадут ответ другие генераторы цвета.
Они подбирают цвета по цветовым схемам.
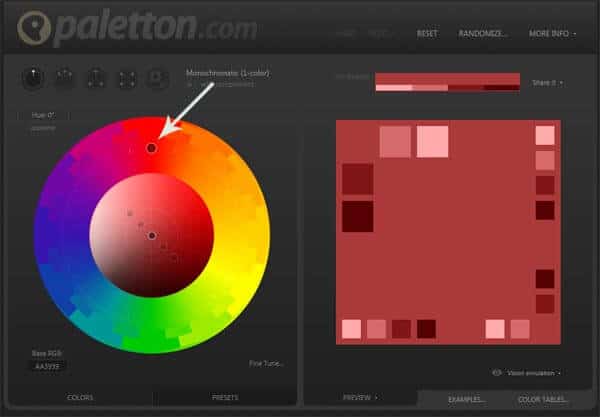
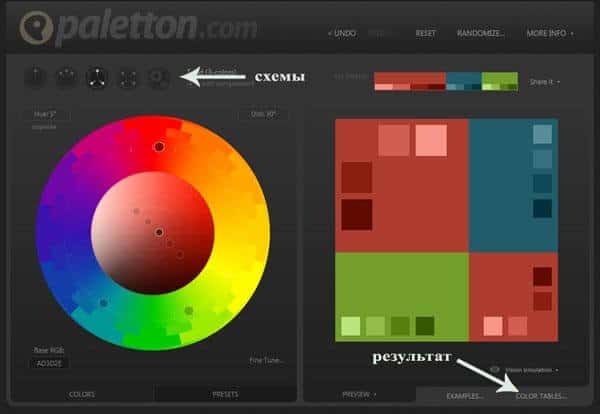
6.Paletton

Мышкой выберите цвет на цветовом колесе. Справа вы увидите схему монохромной гармонии.
Выше колеса есть кнопки выбора других цветовых схем.
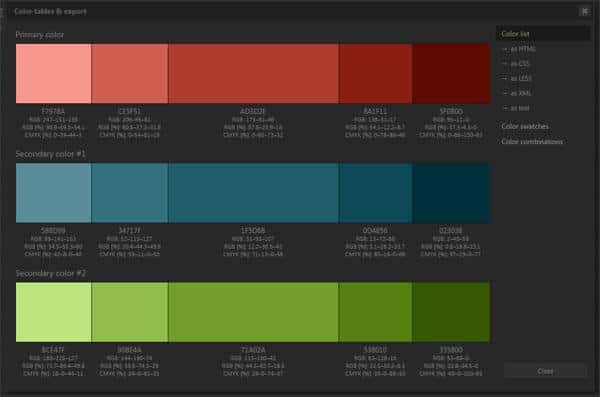
Чтобы получить результат в виде шкалы, нажмите на кнопку color tables внизу справа.


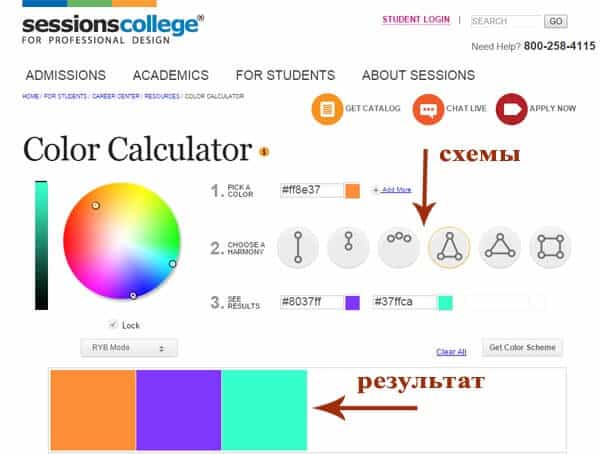
7.SessionsCollege

Еще один подобный генератор, но с меньшим количеством цветов в результатах.
Выбираем цвет на цветовом круге.
Выбираем количество цветов для сочетания и схему.
Данные генераторы сделаны для создателей сайтов и блогов.
Они позволяют быстро найти гармоничные по цвету оттенки и, скопировав их цифровое название, использовать.
Для художника же подобные сайты могут стать “игрушкой” для развития чувства цветовых гармоний и для вдохновения.
Буду благодарна вам за комментарии к статье. А если вы проходили мой курс по цветоведению, поделитесь своими впечатлениями и успехами!
Cочетание цветов в интерьере
Сегодня нас окружает немалое количество цветов и оттенков. Подобрать подходящие к вашему интерьеру и гармонично сочетающиеся друг с другом сложно – если действовать «на глаз». Однако конструкторы уже очень давно и не работают столь энергоемко. На самом деле найти идеальные цветовые сочетания крайне просто, если руководствоваться цветовым кругом, который вот уже как минимум полвека помогает дизайнерам интерьеров. Давайте узнаем, что такое цветовой круг, как он устроен и как с его помощью найти оттенки, которые смогут составить идеальную палитру для вашего интерьера.
Концепция цветового круга
На протяжении веков над возможностью систематизации цвета работали люди… Нет, не только дизайнеры и архитекторы, как можно подумать, но специалисты в других областях — художники, физики и даже мистики. Первые попытки были предприняты Исааком Ньютоном, который разложил белый цвет солнечного спектра на семь цветов, а позже выделил три основных — желтый, синий и красный. Остальные были получены при смешении этих цветов и поэтому назывались вторичными.
Позже этот опыт углубил швейцарский художник Йоханнес Иттен. В поисках мистического смысла во взаимодействии цвета и формы он написал книгу «Искусство цвета», где подробно описал свойства каждого цвета и выделил семь цветовых контрастов. Его теория легла в основу круга, названного его именем – цветового круга Иттена.
Вы наверняка хоть раз видели цветовой круг своими глазами, ведь им пользуются не только специалисты по интерьеру, но и модельеры и веб-дизайнеры, и даже колористы в салонах красоты. Вы можете даже удивиться, но понять принцип его построения несложно. Так давайте попробуем вместе.
Принцип цветового круга
Как вы уже поняли, основой круга становятся три цвета – желтый, синий и красный. Эти цвета считаются чистыми, потому что их нельзя получить, смешивая любые другие цвета. Именно поэтому эти цвета еще называют основными. Теперь давайте выясним, что произойдет, если их смешать:
- желтый с красным – оранжевый;
- красный с синим – фиолетовый;
- желтый с синим – зеленый.
Итак, мы получили три цвета, которые называются вторичными. Теперь попробуем смешать основные цвета с расположенными рядом второстепенными. В результате получаем следующие цвета:
- красный с оранжевым – красно-оранжевый;
- оранжевый с желтым – желто-оранжевый;
- зеленый с желтым – желто-зеленый;
- синий с зеленым – сине-зеленый;
- фиолетовый с голубым – сине-фиолетовый;
- фиолетовый с красным – красно-фиолетовый, фиолетовый.
В дополнение к трем первичным и трем вторичным цветам у нас есть шесть третичных цветов, которые образуют круг из двенадцати секторов. Означает ли это, что на самом деле существует только двенадцать цветов? Конечно нет – и сейчас мы объясним, почему.
Как получить больше цветов?
Согласно исследованиям того же Иттена, на особенности цвета влияет не только длина волны спектра, к которому он принадлежит, но и ряд других факторов — прежде всего:
- цветовая температура – то, что мы называем холодными и теплыми оттенками;
- насыщенность цвета – интенсивность воздействия серого, черного и белого (насыщенных и блеклых тонов);
- глубина тона – здесь имеется в виду яркость и мягкость.
На основе этого рождаются многие оттенки и тональные переходы, которые мы воспринимаем в большей или меньшей степени. Исходя из этого, колористы и производители красок часто делают цветовой круг более дробным, разбивая его на более мелкие участки и вписывая в каждый из них названия оттенков – так можно делать до бесконечности.
Мы надеемся, что вы понимаете, как работает цветовой круг. Теперь давайте узнаем, как мы можем использовать его при выборе оттенков для нашего интерьера.
Сколько цветов можно использовать в интерьере?
Беспроигрышный вариант — сочетать всего 3 цвета: основной, дополнительный и акцентный (об этом подробнее в следующем вопросе). А чтобы интерьер не был скучным (такое тоже возможно при простой схеме), вы можете усложнить его за счёт использования разных оттенков трех цветов, ну и за счет интересных фактур.
Если вы уверены в своем вкусе и готовы хорошенько поработать с цветовым кругом (о нем тоже расскажем ниже), то вы можете попробовать сочетать 5 цветов. Большее количество красок в интерьере может перегрузить пространство и создать визуальный хаос.
Впрочем, строгого правила на этот счет нет. Так, например, профессиональные дизайнеры умеют составлять сложные палитры из большого количества оттенков.
VincentDécor
Оно разработано одноименным брендом по производству декоративных настенных покрытий. Его оценят те, кто хочет сэкономить время и деньги на поиски нужного материала для декора стен. В приложении собраны различные фактуры и рисунки, выпускаемые компанией Vincent Décor. Продукцию можно виртуально «примерить» для любого помещения и узнать, в каком ближайшем магазине она продается. Качественные фотоснимки позволяют детально разглядеть, как та или иная фактура смотрится в интерьере, а заодно и позаимствовать оригинальные идеи для ремонта.
Плюсы:
– возможность виртуально подобрать настенное покрытие и сразу заказать его,
– расчет количества и стоимости материалов для декора стен,
– много обучающих видео для ремонта.
Минусы:
– сделан акцент на продукции одной компании,
– требуется подключение геолокации.
Где и как скачать: бесплатно в AppStore и на официальном сайте компании Vincent Decor.
Ищем вдохновение
Краски природы
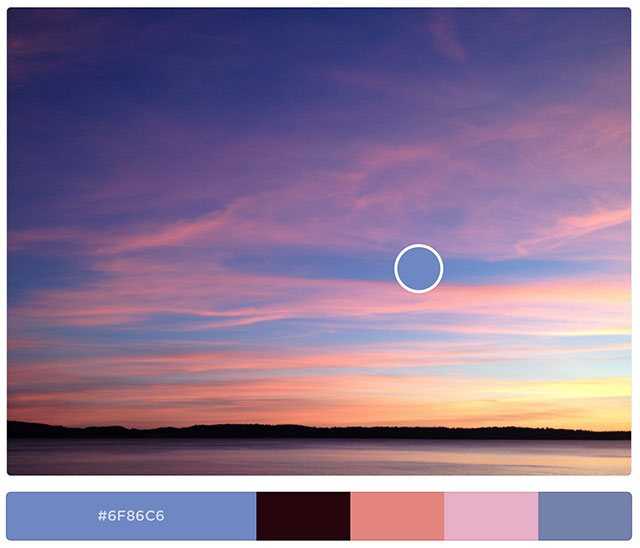
Черпайте вдохновение из окружающего вас мира. Все, что вам нужно – просто осмотреться. Модная одежда, обложки книг, дизайн интерьера… вас окружает так много потрясающих вещей. Но лучшие цветовые сочетания – это краски природы. Запечатлите красивый момент и попробуйте создать собственную подборку на основе конкретного изображения.

Лучшие сочетания красок – в природе. Можете получить цветовую схему из любого фото
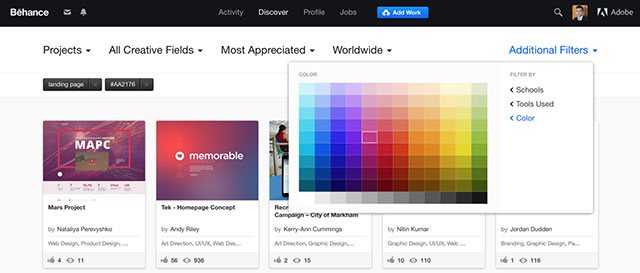
Behance
В популярном сервисе Behance найдете интересные работы, включенные в наилучшие онлайн-портфолио настоящих профессионалов своего дела. Этот сайт – также прекрасный источник вдохновения. Чтобы просмотреть новые достойные примеры проектов, просто выберите нужный цвет.

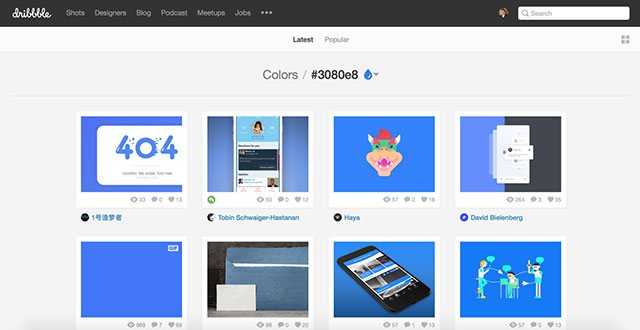
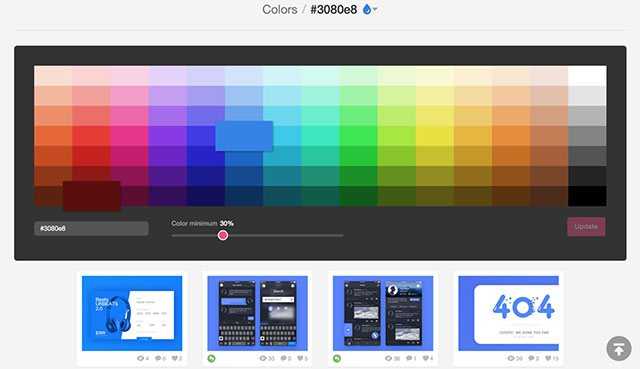
Dribbble Colors

Подбирая цвет для сайта здесь можно задать минимальный его процент — поэкспериментируйте, например, попробуйте поставить 30 % синего.

Попробуйте указать минимальный процент определенного цвета в Dribbble
Designspiration
Designspiration – полезный инструмент в первую очередь тем, у кого уже есть идеи цветовых комбинаций и кто хочет увидеть примеры таких сочетаний. Выберите от 1 до 5 вариантов, и найдете картинки, соответствующие указанным параметрам.

В Designspiration найдете разные примеры цветовых комбинаций
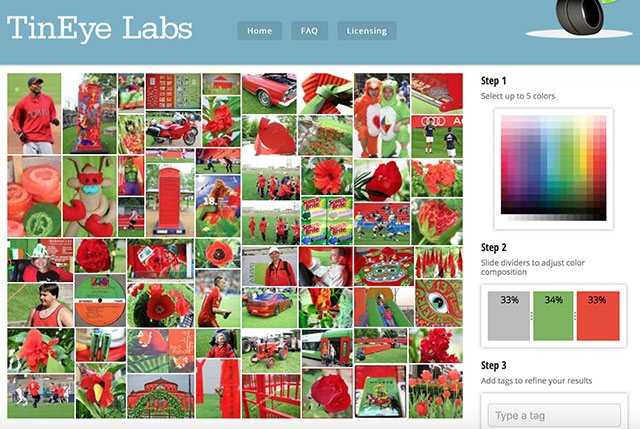
Tineye Multicolr
С помощью сервиса подбора цвета Tineye Multicolr сможете определить желаемую гамму изображения и даже задать процент каждого из них (соотношение). Сайт интегрирован с базой данных, состоящей из 20 млн фоток Creative Commons от Flickr. Это определенно один из самых быстрых способов найти бесплатные картинки в идеальной палитре.

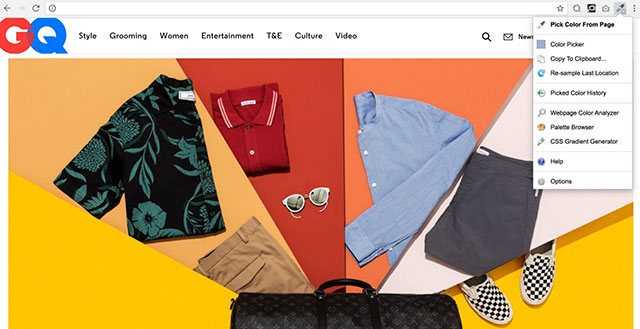
Colorzilla
ColorZilla – расширение для установки в браузерах Chrome и Mozilla Firefox. Оно включает в себя такие инструменты, как «пипетка», функции просмотра палитр, создания CSS-градиентов и многое другое.

Расширение ColorZilla доступно в Chrome и Firefox
Shutterstock Spectrum
Один из лучших способов представить, как же будет выглядеть цветовая гамма, – посмотреть соответствующие изображения. Большинство решений, предлагающих выбор цвета для дизайна сайта, включают подобную функцию, но Shutterstock Spectrum располагает невероятно удобным интерфейсом и предварительным просмотром, что действительно может оказаться полезным.

Причем вам не потребуется подписка, поскольку предварительной оценки картинки будет вполне достаточно (даже несмотря на то, что на ней присутствует «водяной знак») .
W3Schools

Недавно в блоге рассматривали подборку инструментов по веб-цветам в дизайне от W3Schools. Там собрано очень много информации по теме, начиная от их названий/кодов оттенков, теории сочетания палитр и заканчивая описанием разных форматов: HEX, RGB, CMYK, HWB и др. Также найдете простенькие генераторы, конверторы и тому подобные «мини-сервисы». В целом, интересно посмотреть.
Заключение
Особая благодарность:
-
CA Central Design TeamAlbert Tan, Aaron Sagray, Sun Young Han, Matthew Talebi
-
Mineral UI Component Team: Mike Waite, Mike Holm, Kyle Gach, Brent Ertz, Victoria Vasys.
Быстрые и простые решения для цвета
Если перед вами не стоит большая проблема, связанная с подбором цвета, можно попробовать использовать один из множества генераторов цветовых палитр. Вот несколько полезных ссылок:
К сожалению, похоже, что еще не существует удовлетворительного генератора цветовых палитр, способного точно настраивать и создавать тематические схемы цветовых переходов. Если вы знаете какие-либо хорошие инструменты, пожалуйста, поделитесь с нами.












![Сочетание цветов в интерьере [цветовой круг > таблица] + 121 фото](http://gymnasia2.ru/wp-content/uploads/e/e/5/ee5391916364f9d72d94750c6af598bf.png)